2009.02.14. 14:24
Képernyőképek mentése
 A weboldalakról egyszerűen készíthetünk képernyőképeket (screenshot) a Print Screen billentyű segítségével, ami a vágólapra másolja a monitoron látható képet, majd szinte bármelyik képszerkesztő programba be tudjuk másolni a vágólap tartalmát, amit utána már tetszőlegesen szerkeszthetünk, ill. lementhetjük bármilyen képformátumban.
A weboldalakról egyszerűen készíthetünk képernyőképeket (screenshot) a Print Screen billentyű segítségével, ami a vágólapra másolja a monitoron látható képet, majd szinte bármelyik képszerkesztő programba be tudjuk másolni a vágólap tartalmát, amit utána már tetszőlegesen szerkeszthetünk, ill. lementhetjük bármilyen képformátumban.
Ha viszont a weboldalak teljes képére van szükségünk, azokkal a részekkel együtt, amik már nem férnek ki egy képernyőre és csak a lefelé görgetéssel lehet látni őket, akkor szükségünk van valamilyen segédalkalmazásra.
Az egyik legjobb erre a célra készült alkalmazás a Fireshot, ami Firefox és Internet Explorer alatt is használható, és a website-ok képének mentésén kívül még számtalan extra funkciót is tartalmaz.
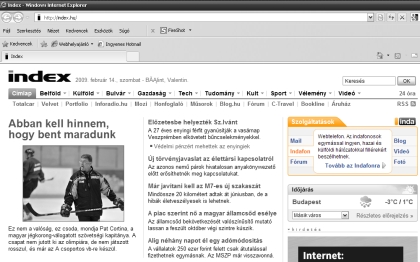
Az elkészített képernyőképet szerkeszthetjük, vagy közvetlenül lementhetjük a merevlemezünkre, rögtön elküldhetjük e-mailben, kinyomtathatjuk, vagy a vágólapra másolhatjuk, exportálhatjuk más képszerkesztő programokba, valamint akár fel is tölthetjük az easycaptures.com tárhelyére és a képhez kapott link segítségével weben is megoszthajuk őket ismerőseinkkel (ehhez az első alkalommal egy ingyenes és gyors regisztráció szükséges).
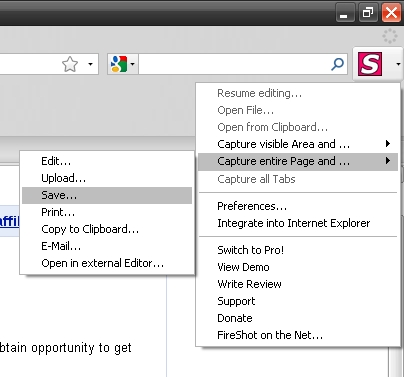
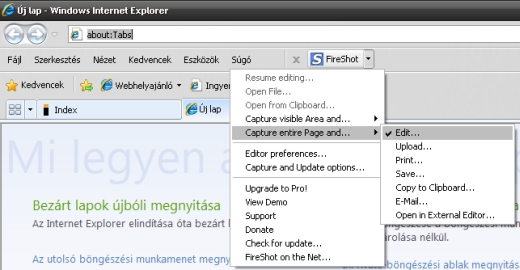
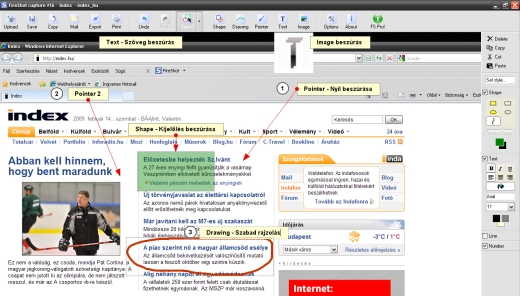
A kiegészítő telepítése után egy új ikonnal bővül a böngészőnk felhasználói felülete. Az S gombra kattintva hívhatjuk elő a Fireshot menüjét, ahol kiválaszthatjuk, hogy milyen módon akarjuk menteni a képernyő képét.
Firefox:

Internet Explorer:

A Capture visible Area menüpontban csak a képernyő azon részét menti le a program, amit egyszerre látunk, a Capture entire Page-el viszont a teljes weboldal képét rögzíthetjük.
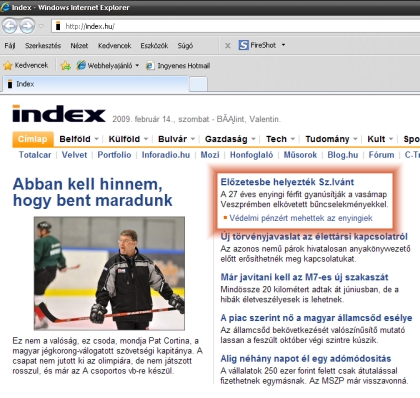
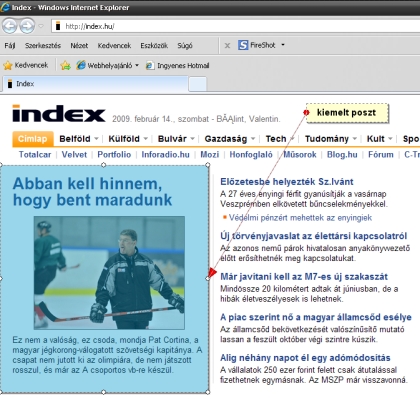
Az Edit menüpontra kattintva lehetőségünk van képernyő képének szerkesztésére. Ehhez számtalan eszköz áll rendelkezésünkre. Pl. kijelölhetjük a kép tetszőleges részét és kivághatjuk vagy kiemelhetjük a környezetéből. Az egérrel kijelölhetjük a kép tetszőleg részét, majd erre a részre ill. az Invert Selection gomb segítségével a kijelölt rész kivételével a kép minden más részére alkalmazhatunk különböző szűrőket.
Interlace:

Blur:

Greyscale:

Invert:

Glow:

Annotate:

Valamint a fentieken túl még számtalan egyéb lehetőségünk van a képek testreszabásához, többek közt nyilakat helyezhetünk el, képeket szúrhatunk be, feliratokat helyezhetünk el, rajzolhatunk stb.
Az elkészült képek a már fent említett módokon (mentés a merevlemezre, küldés e-mailben, másolás a vágólapra, exportálás más programokba, nyomtatás, feltöltés a webre) oszthatjuk meg, ill. archiválhatjuk.
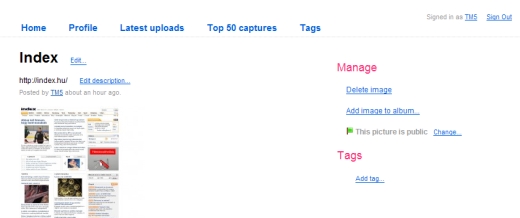
A webre feltöltött képeket az easycaptures.com oldalon utólag is törölhetjük, ill. albumokba rendezhetjük, valamint megjegyzéseket ill. kommenteket is csatolhatunk hozzájuk.

Néhány weben megosztott kép:
http://easycaptures.com/4655122447
http://easycaptures.com/6916704956
A program általában megbízhatóan és viszonylag gyorsan működik, ám a nagyon nagy méretű weboldalaknál előfordulhat, hogy sok időbe telik, amíg elkészül a screenshot, de akár az is megtörténhet, hogy túl kevés memória esetén nem tudja a vágólapra helyezni a website képét a program, ennek ellenére jelenleg ez a legjobb screen capture alkalmazás, amit ismerek, és gazdag extra funkció kinálata segítségével szinte minden igényt ki tud elégíteni, ami a képernyőképek készítésével kapcsolatos lehet.
A FireShot letöltése:
A FireShot weboldala: screenshot-program.com/fireshot
Kapcsolódó:
A leggyorsabb képernyőkép készítés
Szólj hozzá!
Címkék: firefox fotó szoftver explorer kép böngésző screenshot
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.







Utolsó kommentek